目录
最近发现了好些非常有意思的 Github 个人首页。
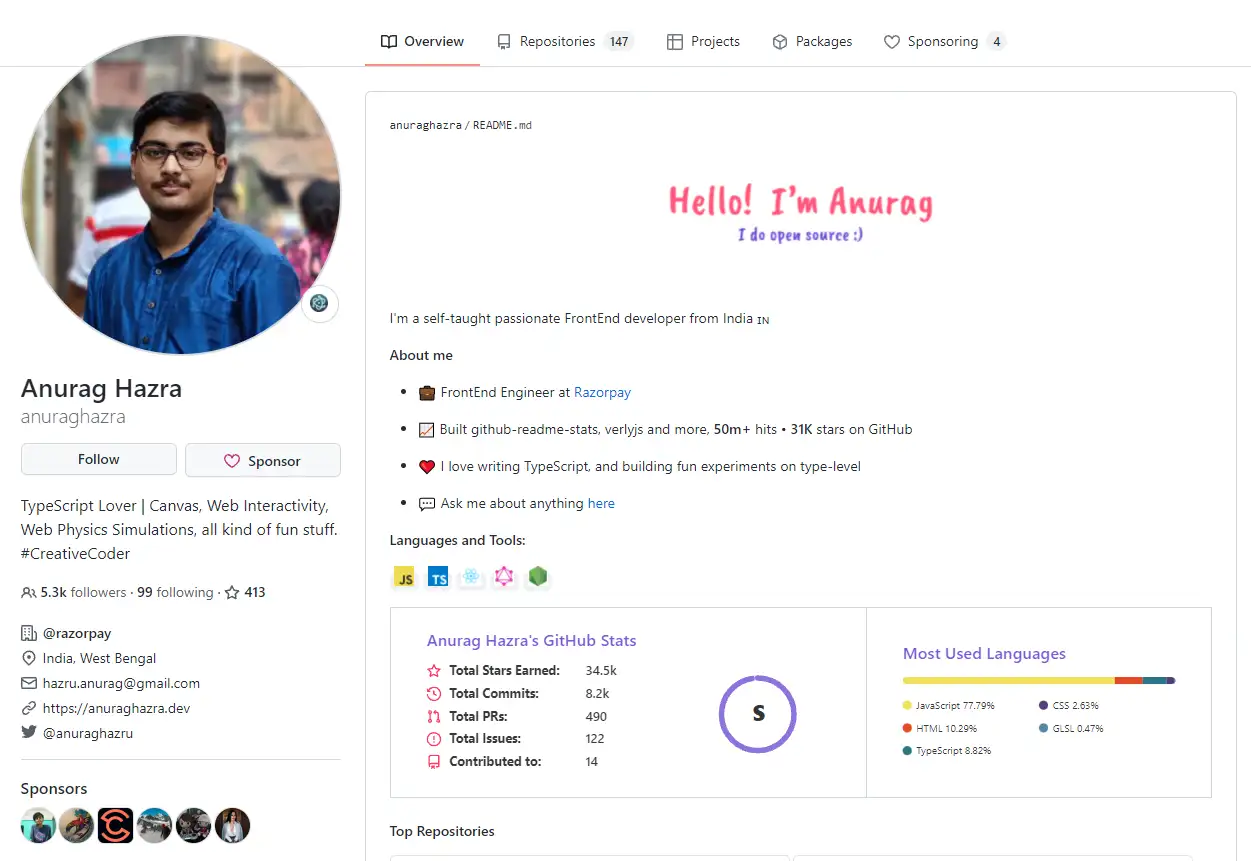
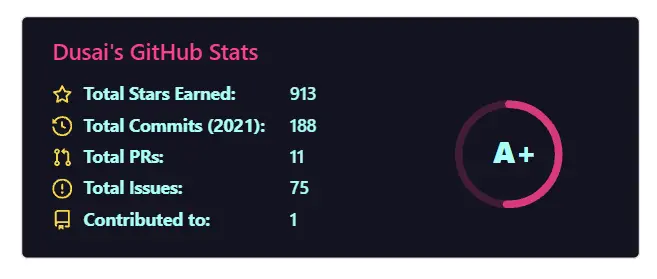
比如这种,有展示代码统计信息的:

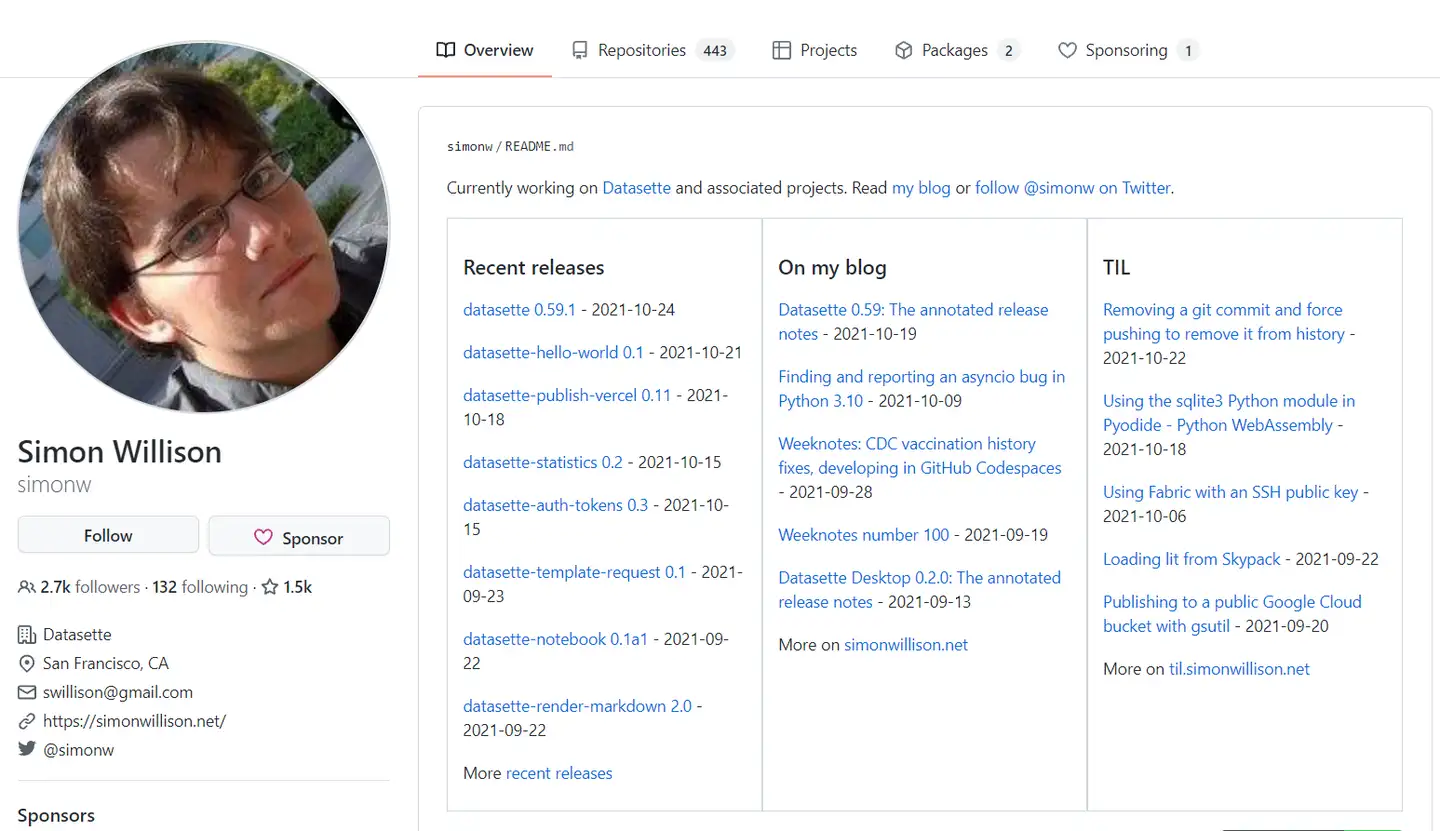
或者这种,自动追踪自己近期博客、项目动态的:

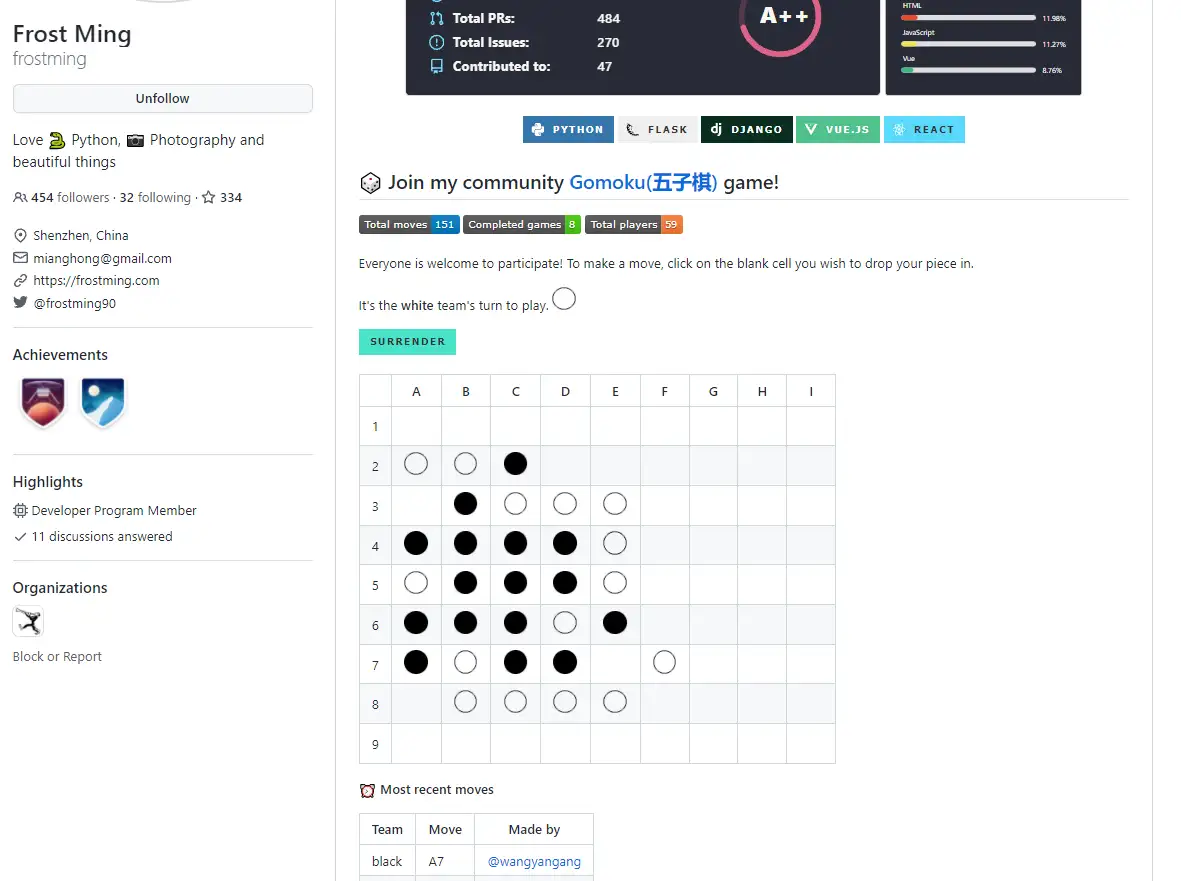
还有和访客下五子棋的:

GitHub 早在2020年就推出自定义首页的功能了,这可能是作为程序员最浪漫的向全世界介绍自己的方式了。
如此炫酷的首页,实现起来却很简单。下面是详细的打造教程。
创建仓库
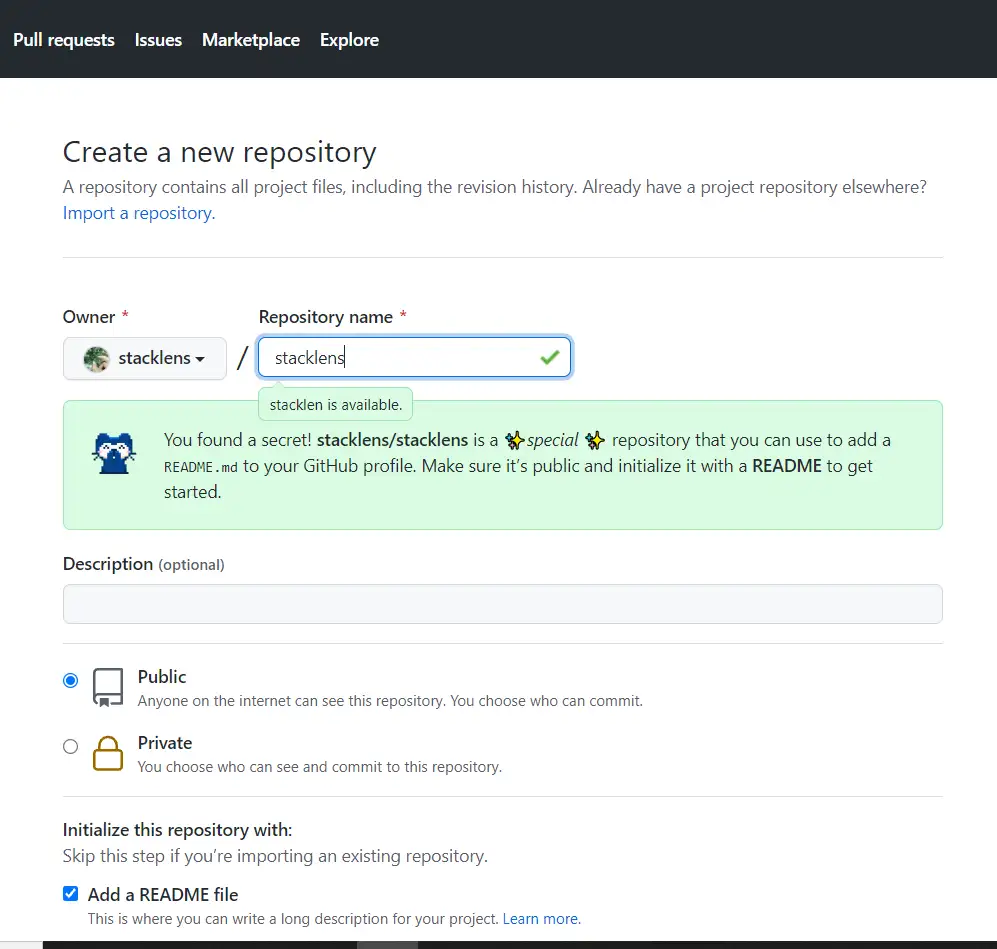
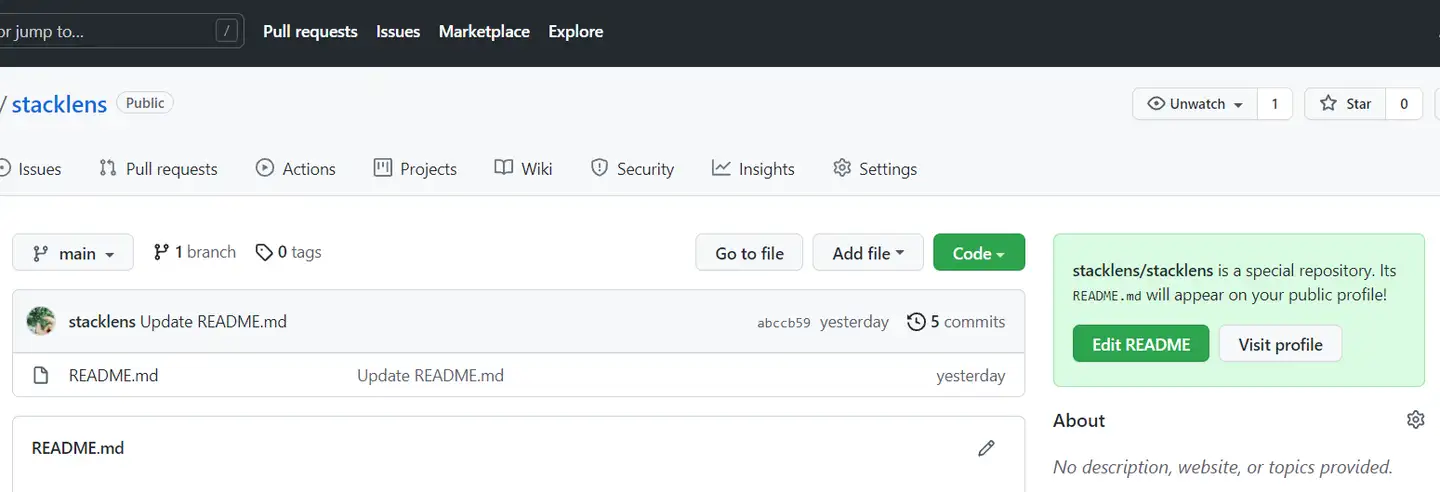
第一步,新建一个仓库,仓库名必须和用户名完全一致。
如果填写正确,就会出现一个绿框,提醒你这个仓库很特殊,会被作为自定义首页使用:

仓库必须设置为公共可见的(Public),并且勾选添加一个 README 文件(Add a README file)。
创建完成后会自动跳转到仓库中,点击右上绿色的编辑按钮(Edit README),或者灰色小铅笔图标,开始正式编辑首页文件。

排版
排版可以同时支持Markdown和HTML方式,也就是说你可以将这两种排版形式混着用。
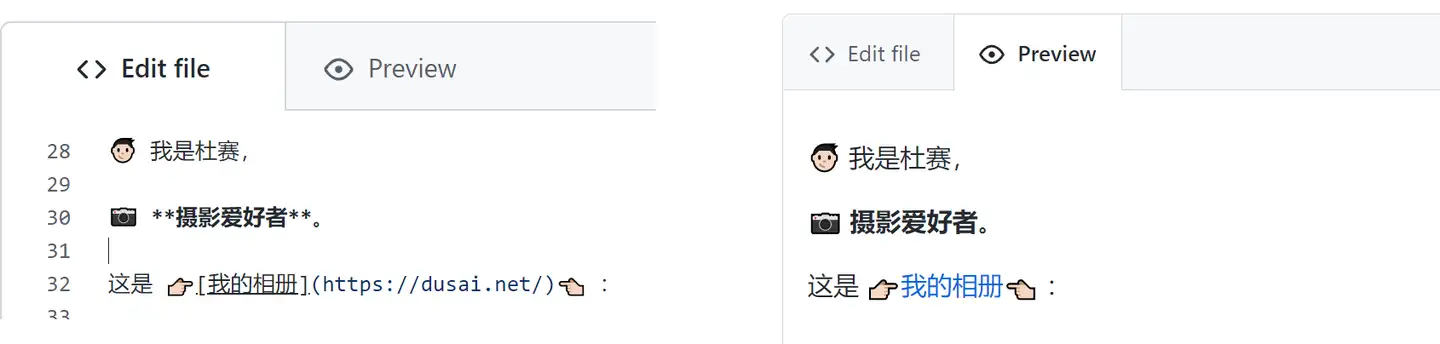
下面是 Markdown 的例子,左右分别是编辑和预览模式:

可以看到 Emoji 表情也支持,直接复制粘贴进去就 OK 了。
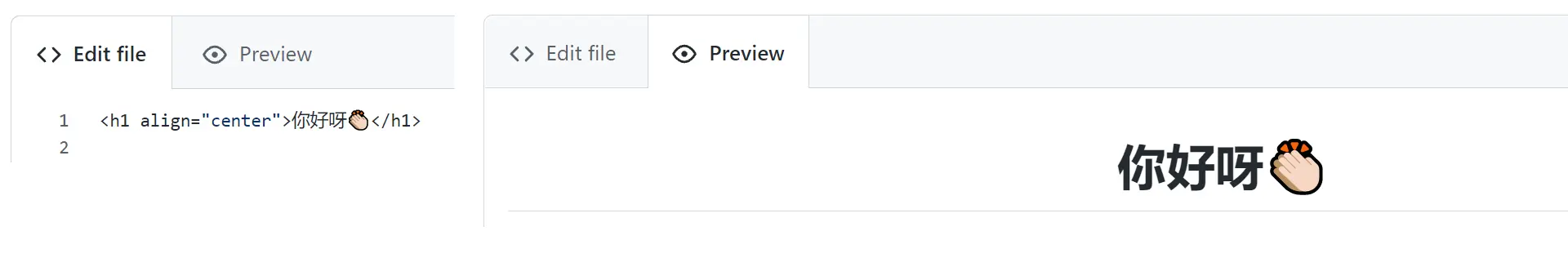
如果想要定制化更高的排版形式,那就用 HTML :

统计信息
在 README 文件中添加下面的代码,可以得到关于仓库 Star 、提交、贡献等统计信息:
text
你只需要将 username= 修改为你自己的 Github 名称就行了。
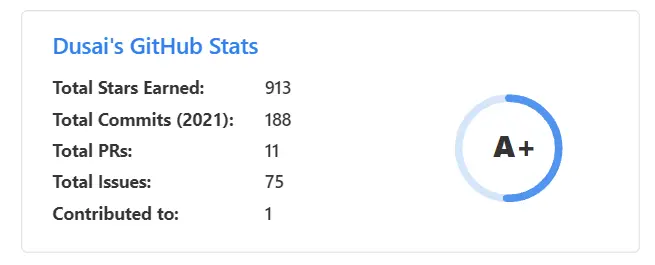
得到类似这样的卡片:

你还可以通过接口对卡片细节进行定制,比如我想要显示图标、radical 主题的卡片,代码修改为:
text
结果如下:

更多的个性化配置项,可以查看 github-readme-stats 项目文档:

徽标
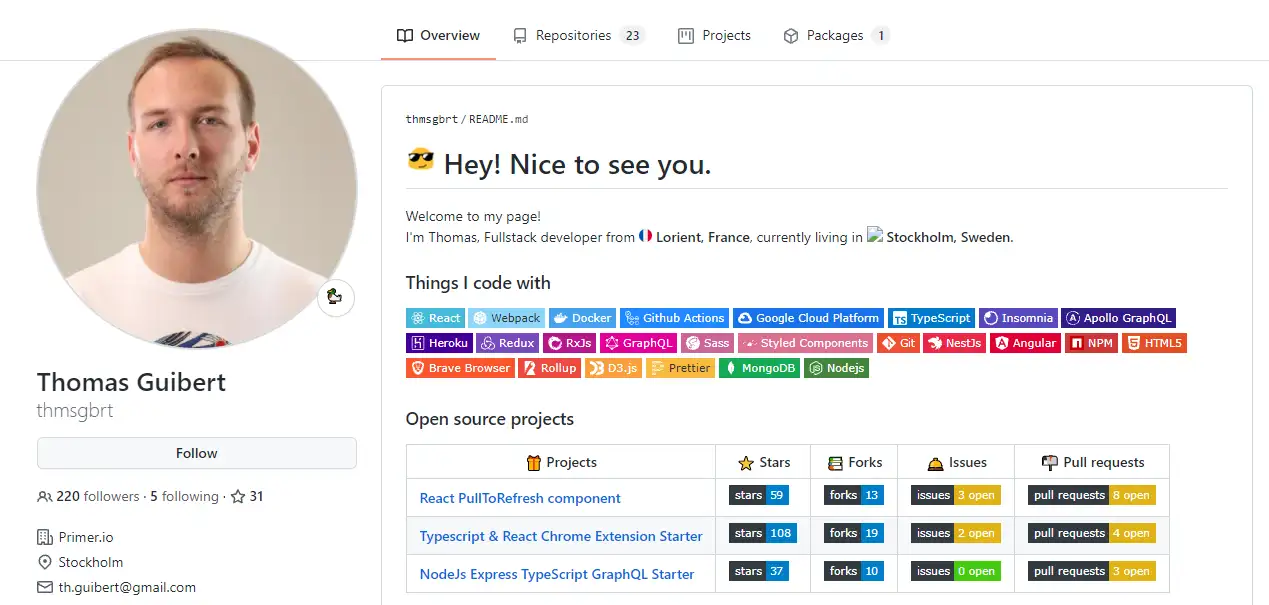
相比于纯文字,徽标显得更显眼,并且有助于你提炼关键词,避免写一堆口水话。
比如这位小哥,快被徽标给埋了:

徽标的生成很简单,在 shields.io 网站上填你想要生成的内容就行了。
比如这个代码:
texthttps://img.shields.io/badge/python-3.9-orange
可以生成下面的徽标:

也可以通过接口修改外观:
texthttps://img.shields.io/badge/python-3.9-orange?style=for-the-badge&logo=python&logoColor=orange

动态更新
展示博客近期文章、代码统计这类动态追踪的功能,就得稍微研究下 Github Actions 了。
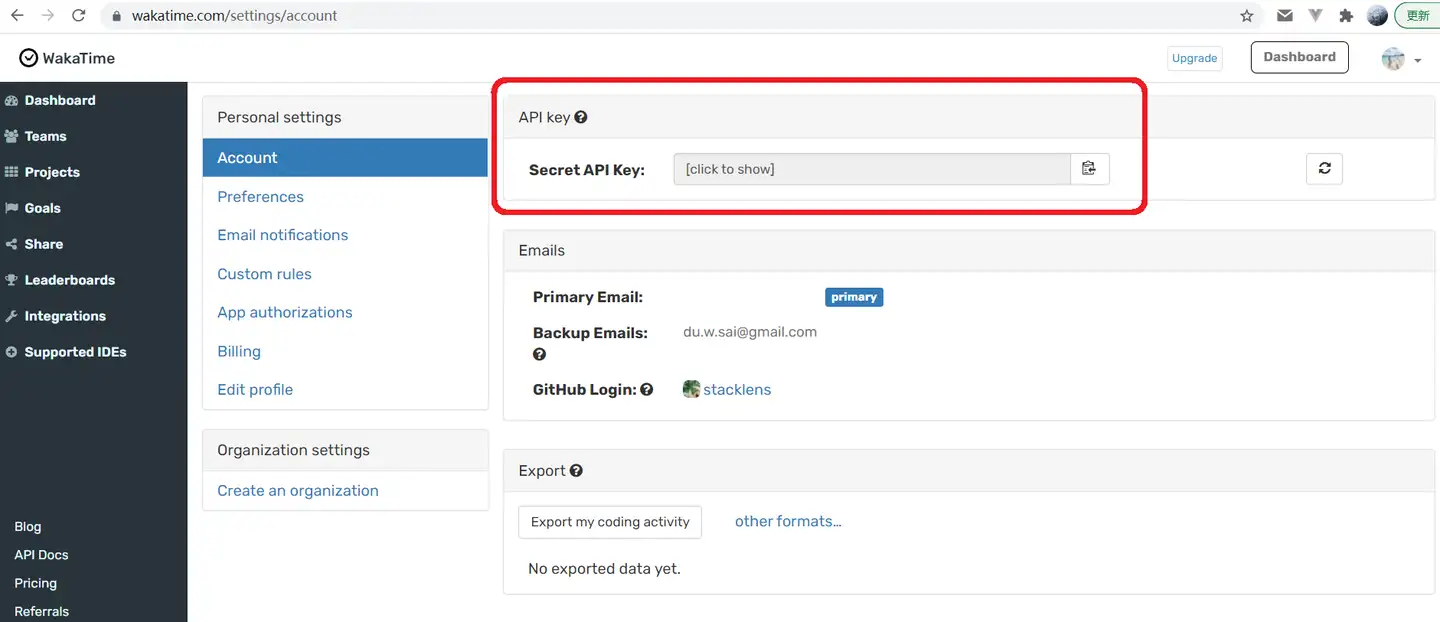
首先进入 Waka Time 网站,用 Github 账号登录,并在 settings/account/ 页面取得密钥(Secret API Key):

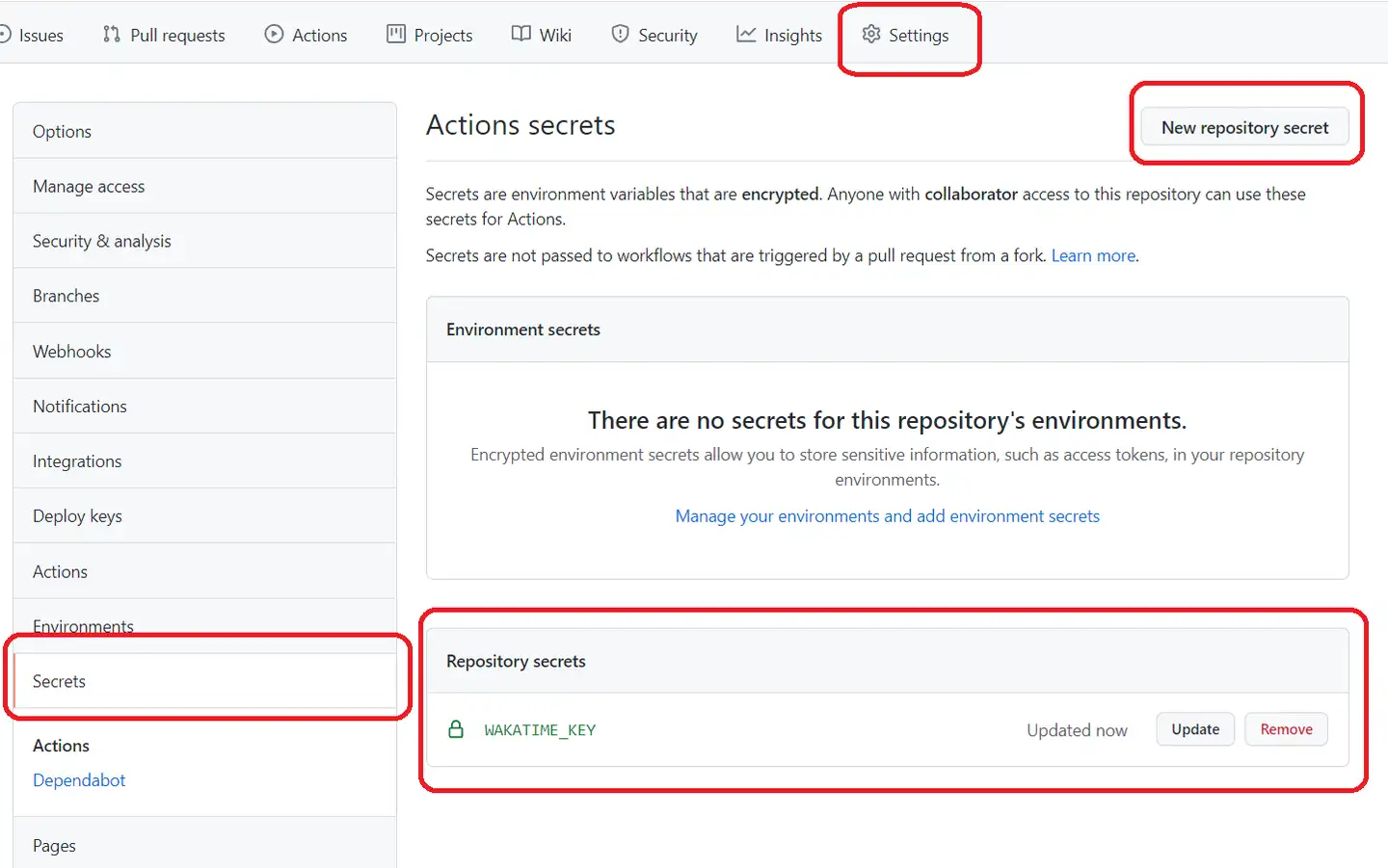
接着回到 Github 自定义首页的仓库,在 Settings/Secrets/ 中创建仓库密钥(Repository secrets),名称是 WAKATIME_API_KEY ,内容则是上一步取得的 Secret API Key:

接着打开仓库的 Actions 新建一个 .yml 文件,清空初始内容并写入:
pythonname: Waka Readme
on:
workflow_dispatch:
schedule:
# Runs at 12am UTC
- cron: "0 0 * * *"
jobs:
update-readme:
name: Update this repo's README
runs-on: ubuntu-latest
steps:
- uses: athul/waka-readme@master
with:
WAKATIME_API_KEY: ${{ secrets.WAKATIME_API_KEY }}
这段的意思就是设置了一个定时任务,每天 UTC 时间12点,WakaTime 将动态更新你的首页 README 文件。
最后,在 README 文件中想要插入代码统计的位置,添加一个标志位:
html<!--START_SECTION:waka-->
<!--END_SECTION:waka-->
这就大功告成了。
显示结果大致像这样:
pythonPython 8 hrs 52 mins ███████████████████░░░░░░ 75.87 %
Go 1 hr 15 mins ██░░░░░░░░░░░░░░░░░░░░░░░ 10.79 %
Markdown 52 mins █░░░░░░░░░░░░░░░░░░░░░░░░ 07.43 %
Docker 16 mins ░░░░░░░░░░░░░░░░░░░░░░░░░ 02.32 %
YAML 7 mins ░░░░░░░░░░░░░░░░░░░░░░░░░ 01.07 %
总结
以上就是 Github 自定义首页的基本玩法了。如果你想搞些更花哨的(比如下象棋),那么可以参考 awesome-github-profile-readme ,里面有很多有创意的首页,并且都是开源的,你可以把喜欢的内容直接“借鉴”过来。
有了漂亮的首页后,你还有什么理由不多撸代码呢?
赶紧动起来,展示自己,给世界和未来的老板看吧!11


本文作者:烈焰大火龙
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 © 烈焰大火龙 许可协议。转载请注明出处!